HTML 문단태그 / HTML 문서와 태그 특징
안녕하세요? 이미보라입니다.
지난 시간 우리는 HTML 문서를 작성하는 방법과 작성한 HTML문서를 실행하는 방법을 알아봤습니다.

오늘은 HTML 태그를 더욱 더 자세히 알아보기 이전에 기억해둬야 할 특징들을 먼저 살펴볼께요.
HTML 태그와 문서의 특징
HTML 태그의 특징으로는 먼저 대소문자를 구별하지 않는데요. 보편적으로 소문자로 많이 사용합니다.
저는 HTML 태그명과 속성을 구분하기 위해서 태그명은 대문자로, 속성은 소문자로 작성하도록 하겠습니다.
그리고 두번째 특징으로는 사용자가 태그를 임의로 정의할 수 없습니다.
따라서 HTML에서 정의되어진 태그를 우리는 숙지하여 사용할 수 있습니다.
HTML 문서의 경우 한 칸 이외의 추가로 입력된 공백문자는 모두 무시하고 한 칸으로 처리됩니다.
이때 공백문자란 SPACE, TAB, ENTER를 말합니다.
따라서 한 칸 이외의 공백은 아래의 태그를 이용하여 표현할 수 있습니다.
<BR> 태그 : 줄바꿈 태그
문장의 줄 바꿈 (ENTER) 역할을 하는 태그입니다. 단독태그로써 종료태그 없이 사용할 수 있습니다.
<P> </P> 태그 : 문단 태그
- align : left, right, center
단락을 구분하는 태그로써 시작태그와 종료태그로 단락의 영역을 설정해주면 됩니다. <P>태그의 경우 속성으로 align 을 가집니다. align은 문단의 정렬 형태를 결정하며, 속성값으로 left, right, center를 가질 수 있습니다.
<PRE> </PRE> 태그
<pre> 태그와 </pre>태그 사이에 작성되어진 내용과 공백이 생략없이 그대로 웹 브라우저의 창에 나타나게 하는 태그입니다. 다시 말해서, 한 칸 이외의 space나 tab, enter 모두 표현할 수 있습니다.
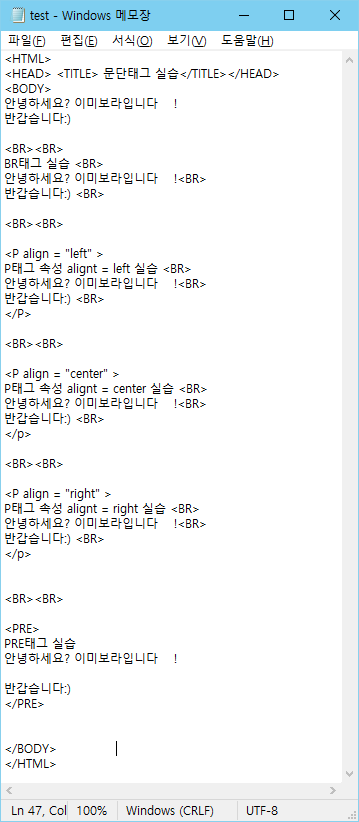
실습예제1
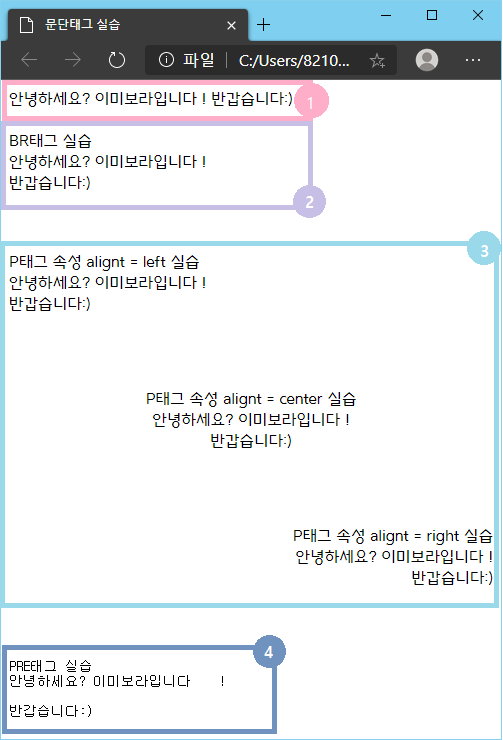
위에서 살펴본 태그들의 이해를 돕기 위한 HTML 코드와 결과는 다음과 같습니다.


1. 분홍색 글상자 안에는 문단태그가 사용되지 않았습니다. 따라서 결과 창에 1칸 이외의 공백이 무시되어 나타나는 것을 확인할 수 있습니다.
2. 보라색 글상자 안에는 BR태그가 사용되었습니다. 작성한 태그의 위치에 줄바꿈이 나타나는 것을 확인할 수 있습니다.
3. 하늘색 글상자 안에는 문단태그인 P태그가 사용되었습니다. 해당되는 문단 내용이 align 속성 값에서 따라 정렬되는 것을 확인할 수 있습니다.
4. 남색 글상자 안에는 PRE 태그가 사용되었습니다. PRE 태그의 시작태그와 종료태그 사이에 작성한 내용이 공백을 포함하여 그대로 웹브라우저 창에 나타나는 것을 확인할 수 있습니다. 이때, 재미있는 것은 PRE 태그의 경우 웹브라우저의 옵션으로 설정된 글꼴과 크기 또한 무시된다된다는 것을 확인할 수 있었습니다.
<CENTER> ... </CENTER>
<CENTER> 태그는 종료태그 </CENTER> 를 만나기 이전까지의 모든 내용을 중앙정렬합니다.
<P align = "center"> </p> 와 같은 결과를 가집니다.
<NOBR> ... </NOBR>
웹브라우저에 의한 임의의 줄 바꿈을 차단할 수 있습니다.
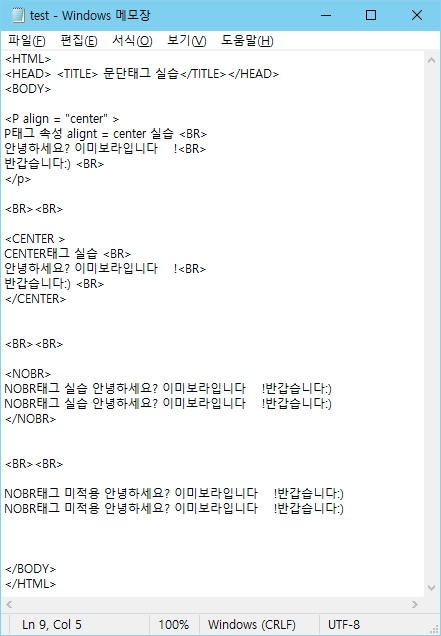
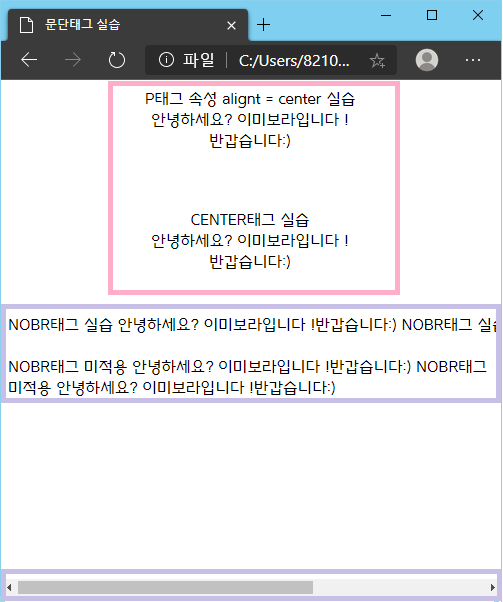
실습예제2


1. 분홍색 글상자 안의 내용을 보면 <CENTER>태그는 <P align = "center"> 와 실행 결과가 동일함을 알 수 있습니다.
해당 태그내의 모든 내용을 웹브라우저 상의 중앙으로 정렬합니다.
2. 보라색 글상자 안의 내용을 보면 <NOBR> 태그를 적용했을 때, 해당 태그 내의 텍스트가 웹브라우저 창을 만나도 줄바꿈이 일어나지 않음을 확인할 수 있습니다. 대신 웹브라우저 창 아래에 스크롤바가 나타납니다. 이 스크롤바를 통해서 <NOBR>태그 내의 텍스트를 모두 확인할 수 있습니다.
<NOBR> 태그를 적용하지 않는다면, 창의 크기에 따라 텍스트의 줄바꿈이 일어나는 위치는 달라질 수 있습니다. 웹브라우저의 창을 조정하면, 위의 내용을 확인할 수 있습니다.
오늘은 HTML 문서와 태그의 특징을 알아보고, 이와 관련된 태그들을 알아보았습니다.
다음 포스팅에서는 글자와 관련된 태그들을 알아보도록 하겠습니다. 감사합니다.