HTML 문서의 기본 구조

안녕하세요! 이미보라입니다.
여러분은 HTML의 문서의 양식을 정의할 때 HTML 태그를 이용한다는 것을 지난 포스팅으로부터 알 수 있었습니다.
오늘은 HTML 문서의 기본 구조에 대해서 알아보도록 하겠습니다.

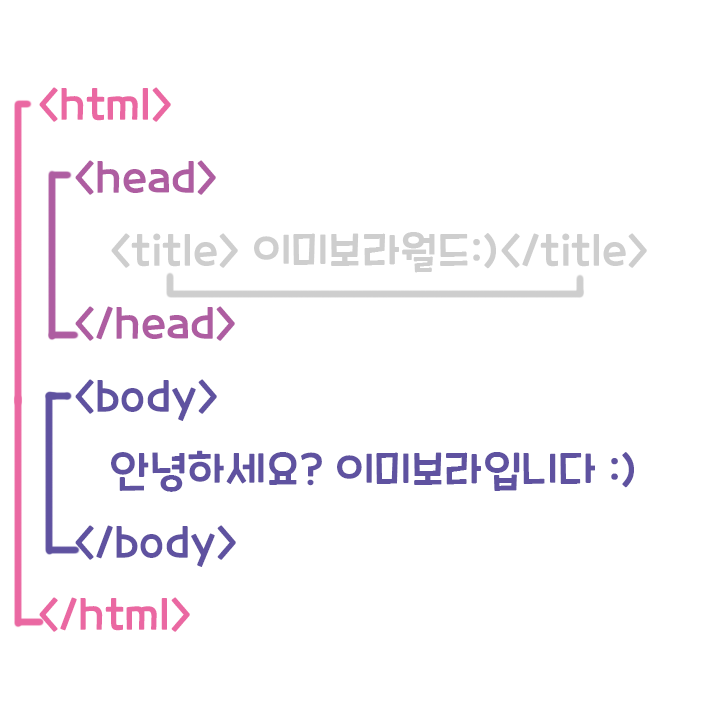
HTML 문서의 구조는 위의 이미지와 같이 작성될 수 있습니다.
<html> 태그, <head>태그, <title> 태그, <body> 태그만 있다면 가장 기초적인 웹 문서를 작성할 수 있습니다.
이 태그들은 모두 복합태그로 시작 태그와 종료 태그를 짝으로 이루어서 작성해야 합니다. 이때 시작 태그는 <> 괄호 내에 태그명을 작성하면 되고, 종료 태그는 </>의 슬러시 뒤에 태그명을 작성하면 됩니다.
시작 태그와 종료 태그는 시작 태그 부분부터 종료 태그 부분까지 해당한다는 구역 (영역)이라고 생각하시면 이해하시는 데 도움이 될 수 있습니다.
지금부터는 위의 태그를 하나씩 살펴보도록 하겠습니다.
1. <html> </html> 태그
html 문서임을 알리는 태그로, 웹 문서의 시작과 끝에 위치할 수 있습니다. html 태그는 마치 사람처럼 머리 <head> 태그와 몸통에 해당되는 <body> 태그를 가집니다.
2. <head> </head> 태그
html 문서의 머리말이라고 생각하시면 쉽습니다. head 태그 영역에 작성된 내용은 웹브라우저의 창에는 표시되지 않습니다. head 태그 영역 안에 들어갈 수 있는 태그로는 <title> 태그, <meta> 태그, <script> 태그, <style> 태그가 있습니다.
<title> 태그 : 문서의 제목을 설정할 수 있습니다.
<meta> 태그 : 문서의 저작자, 성명, 문서 내의 키워드 등 주로 검색 엔진에 반영되는 목적으로 사용되는 내용을 작성합니다.
<script> 태그 : 자바스크립트를 포함한 스크립트의 내용을 작성합니다.
<style> : 해당 문서 전체의 글꼴, 링크, 줄 간격 등의 내용을 정의할 수 있습니다. 기본적으로 배경색은 white, 글자 색은 black, 텍스트 크기는 12px의 값을 가집니다.
3. <body> </body> 태그
html 문서에서 문서의 작성자가 실제로 원하는 내용이 담기는 곳으로, 브라우저의 창 부분에 보여집니다. body 태그는 아래와 같은 속성을 추가적으로 설정할 수 있습니다.
bgcolor : 웹 브라우저의 창의 바탕 색상을 rgb 코드 또는 색상명을 통해서 지정할 수 있습니다.
background : 웹 브라우저의 창의 바탕을 이미지로 설정할 수 있습니다. 따라서 속성 값은 이미지에 대한 경로를 지정하면 됩니다.
text : 문서 안의 텍스트 컬러를 정의할 수 있습니다.
alink vlink, link : 웹브라우저의 링크 연결시 보이는 색상을 지정할 수 있습니다. alink는 마우스로 클릭한 링크, link는 방문한 적 없는 링크, vlink는 이전에 방문한 적 있는 링크의 색상을 지정할 수 있습니다.
기본적으로 link 색상을 파란색이고, alink는 빨간색, vlink는 보라색의 값을 가집니다.
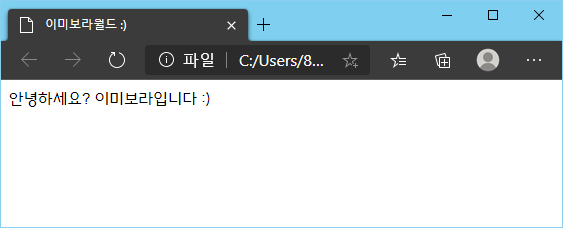
HTML 문서의 기본 구조에 대해서 살펴봤습니다. 위의 예제 코드인 이미지 1. HTML 문서의 기본 구조 예제 코드의 결과창은 아래와 같습니다.

<HEAD> 태그 내의 <TITLE> 태그 안에 작성되었던 문자열은 웹브라우저 제목 부분에 나타나고 있습니다.
또한 <BODY> 태그 안에 작성한 문자열 "안녕하세요? 이미 보라입니다:)"는 웹 브라우저의 창에서 보입니다.
오늘은 기본적인 HTML 문서의 구조에 대해 살펴보았는데요. 다음 포스팅에서는 HTML 문서를 작성하고 파일을 저장하는 방법, 그리고 기본적으로 사용 가능한 문단 태그에 대하여 알아보도록 하겠습니다. 감사합니다.