HTML IMG 태그
안녕하세요. 이미보라입니다 :)
우리는 지난 두 포스트에서 글자태그의 스타일 지정방법에 대해서 살펴보았습니다.

오늘은 사진을 넣을 수 있는 이미지 태그에 대하여 알아보도록 하겠습니다.
<IMG>
이미지를 넣을 수 있는 <IMG> 태그 입니다. <IMG> 태그가 가지는 속성은 다음과 같습니다.
|
속성 |
내용 |
|
src= “이미지 파일” |
출력할 이미지 파일명을 지원. |
|
align = “TOP” 또는 “BOTTOM” 또는 “MIDDLE” 또는 “LEFT” 또는 “RIGHT” |
이미지와 이웃한 텍스트를 정렬하는 방식을 지정. |
|
alt = ”문자열” |
이미지에 대한 설명 |
|
width = n 또는 n% |
이미지의 가로 방향의 크기를 임의로 지정.(픽셀 단위 또는 백분율 크기) |
|
height = n 또는 n% |
이미지의 세로 방향의 크기를 임의로 지정.(픽셀 단위 또는 백분율 크기) |
|
hspace = n 와 vspace = n |
단위로 지정. 이미지와 주위의 다른 요소와의 수평 간격과수직 간격을 픽셀 |
|
border = n |
- 이미지 테두리선의 굵기를 픽셀 단위로 지정. |
<IMG> 태그의 경우 src 속성은 필수입니다. src는 이미지 파일의 경로를 값으로 가집니다. 해당 파일 경로가 잘못 기재된다면 이미지는 표시되지 않습니다. 경로명은 반드시 대소문자를 구분하여 정확하게 기재되어야 합니다.
align의 속성은 이미지 다음에 작성된 텍스트의 정렬 방식을 설정합니다. alt 속성은 이미지에 대한 설명을 값으로 가집니다. 만약 이미지 태그에 작성한 src 속성의 값 , 즉 이미지 파일 경로명이 정확하지 않아 오류가 발생하면 이미지를 표시할 수 없음을 나타내는 엑스박스와 함께 alt 속성 값인 이미지에 대한 설명을 노출합니다.
width와 heght 속성으로 이미지의 가로와 세로 사이즈를 설정할 수 있으며, hspace와 vspace를 통해 수평과 수직의 간격을 지정할 수 있습니다. border 속성을 이용하여 이미지의 테두리 선의 굵기를 지정할 수 있습니다.
배경 이미지 삽입하기 : BODY 태그의 속성을 이용하자
| BODY 태그의 속성명 | 설명 | 예시 |
| bgcolor | 배경색을 지정한다. | <BODY bgcolor = "#F5EFFB"> <BODY bgcolor = "yellow"> |
| background | 배경 이미지를 지정한다. | <BODY background = "images/back.jpg"> |
문서의 배경에 이미지를 삽입하는 것은 <IMG> 태그가 아닌 <BODY> 태그의 속성으로 가능하다.
먼저 배경 색상 지정은 옵션 bgcolor를 이용하여 설정할 수 있다. bgcolor는 배경색 (BackGroundColor)의 약자이며, 값으로 색상명 또는 RGB 색상 코드명을 가질 수 있다.
다음으로 문서의 배경에 이미지를 삽입하고 싶다면<BODY> 태그의 background 속성을 통해서 지정할 수 있다.
해당 속성 값으로는 배경 이미지로 사용할 이미지 파일의 경로를 정확하게 기재해주면 된다.
실습 예제
<HTML>
<HEAD> <TITLE> 이미지 태그 예제 코드</TITLE></HEAD>
<BODY background = "images/back.jpg">
이미지 태그 실습 <BR><BR>
<IMG src = "images/cat.jpg" alt = "귀여운 고양이♡" align = "MIDDLE" width = "400" height ="300" hspace = "10" vspace = "10" border = "2" >
고양이라는 동물은 참 매력적인 것 같다. <BR>
그저 바라만 보는 것만으로도 나의 마음을 간질간질하게 만드니까. <BR>
</BODY>
</HTML>

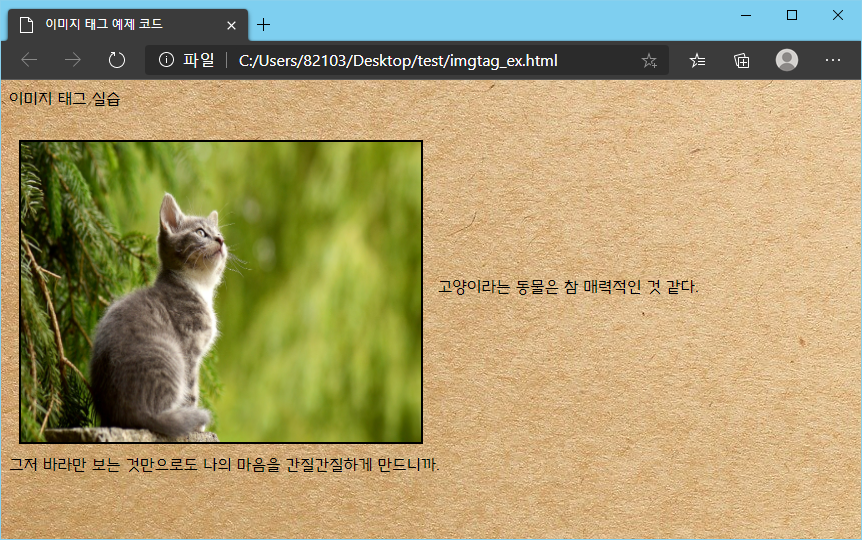
이미지 태그 예제 코드를 실행하면 다음과 같습니다.
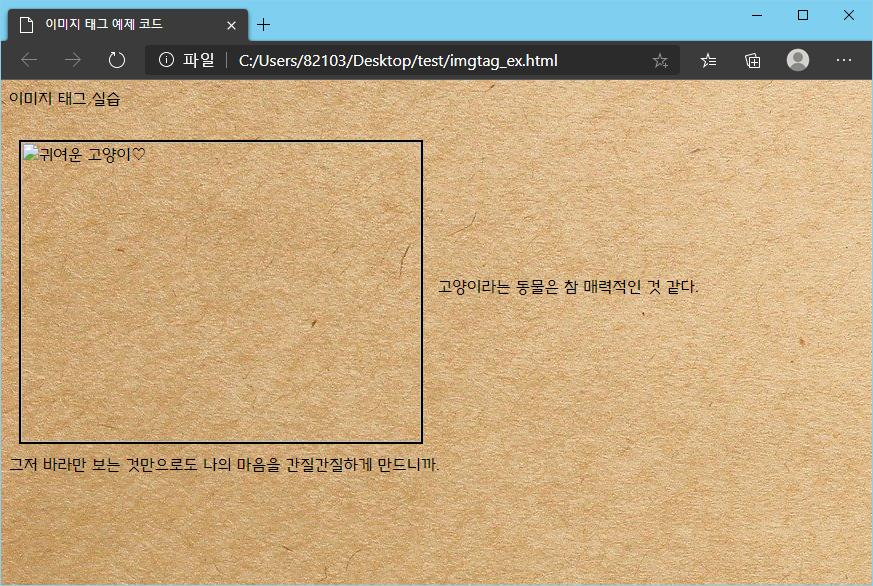
만약 이미지의 경로를 잘 못 작성한다면 오른쪽 이미지와 같이 그림을 불러오지 못하고 대신 alt 속성에 작성해둔 이미지에 대한 설명이 노출됩니다.
align 속성을 통해 정렬을 가운데로 했더니, 텍스트의 첫 줄이 사진의 중앙에 위치하는 것을 확인할 수 있습니다.
<br> 태그를 만나 줄 바꿈이 된 두 번째 줄 텍스트 (그저 바라만 보는 것만으로도 나의 마음을 간질간질하게 만드니까. )는 사진 아래로 떨어지게 됩니다.
width와 height를 이용하여 가로와 세로의 px로 이미지 크기를 적용했습니다. 이미지 크기의 단위를 생략한다면 다음과 같이 px (픽셀) 단위로 설정됩니다. 픽셀 대신 % 를 이용하여 비율로도 이미지 크기를 설정할 수 있습니다.
hspace와 vspace 에도 10이라는 값을 줘서 이미지와 텍스트 사이의 간격을 10px 만큼 설정할 수 있습니다.
마지막으로 border 속성을 통해서 이미지의 테두리 굵기를 지정했습니다.
이미지의 경로를 정확하게 설정하자.


나의 경우 test라는 폴더 안에 imgtag_ex.html 이라는 파일과, images라는 폴더가 있습니다.
위의 예제코드를 작성한 파일의 이름을 imgtag_ex.html 이라고 저장했고,
사용된 파일은 images 라는 폴더 안에 cat.jpg 파일과 back.jpg 파일입니다.
고양이 이미지의 경로명을 생각해봅시다.
imgtag_ex.html 파일에서 사용한 이미지의 경로를 찾을 때 기준점이 되는 위치는 imgtag_ex.html이 위치하는 test 폴더입니다.
내가 사용한 고양이 이미지는 test폴더 안에 있는 images 폴더 안에 있는 cat.jpg 파일입니다. (images/cat.jpg)
따라서 기준점이 test폴더임으로 이하의 경로인 images/cat.jpg 를 img src에 설정하면 됩니다.

그럼 하나 더,
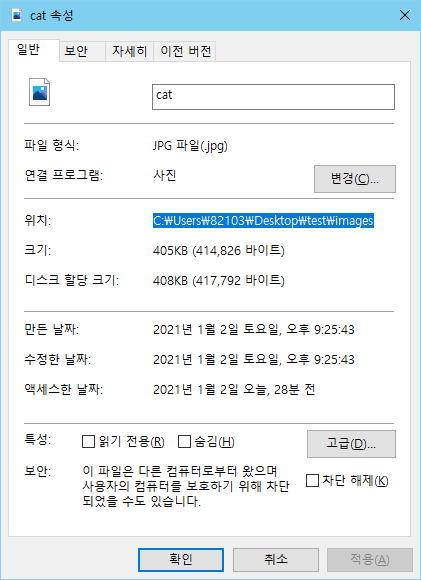
아 복잡한거 싫은데 라고 생각해서 이미지를 우클릭하여 이미지 속성에서 위치값을 찾았습니다.
그럼 해당 주소를 img src 속성에 적어줘도 될까요?
답은 아니다입니다.
왜냐하면, 만약 <IMG src = "C:\Users\82103\Desktop\test\images" >라고 작성한다면 당신의 컴퓨터에서는 고양이 이미지가 잘 보일 겁니다. 하지만 해당 파일을 웹서버로 배포 후 확인하면 다른 컴퓨터에서는 당신의 고양이 사진을 확인할 수 없습니다.
위의 경로는 절대 경로로써, C드라이버에 해당 컴퓨터 user 이름인 82103 아래에서 찾을 테니까.
다른 컴퓨터에는 user이름이 82103이고 , 바탕화면에 위치한 test 폴더에 이 이미지는 없으니까.
위와 같은 경로를 우리는 절대 경로라고 하는데, 파일 경로는 절대 경로로 작성하면 안 되고,
이미지 파일을 불러오는 웹문서 (imgtag_ex.html)가 위치한 경로로부터 이미지 파일이 위치한 곳의 경로 (상대 경로)를 작성해줘야 합니다.
또한, 웹 서버에 배포할 때도 웹문서와 사용하고자 하는 이미지 파일의 위치를 정확하게 업로드시켜줘야 제대로 이미지 파일이 보일 수 있습니다.
또 자주 하는 실수 중 하나는 확장자명이 일치하지 않거나, 대소문자를 바꿔 쓴다는 점입니다.
경로명 설정은 다소 까다로움으로 반드시 정확하게 일치하도록 작성해줍시다.
오늘은 웹문서에 이미지를 삽입할 수 있는 IMG 태그에 대해서 알아보았습니다.
다음 포스트에서는 표를 작성할 수 있는 테이블 태그에 대해서 작성하도록 하겠습니다. 감사합니다 :)