지난 포스트에서 우리는 HTML의 IMG 태그에 대해서 살펴보았습니다.
오늘은 표를 작성할 수 있는 TABLE 태그에 대해서 알아보도록 하겠습니다.

<TABLE> .. </TABLE> 태그
표를 작성할 수 있는 태그입니다. 시작태그 <TABLE> 태그는 테이블 태그의 시작을 알리며, </TABLE>태그는 테이블 태그의 끝을 나타냅니다. <TABLE>태그는 내부태그인 <TH>, <TR>,<TD>를 가지며, 내부태그들을 이용하여 세부적으로 표를 정의할 수 있습니다.
<TABLE> 태그의 속성은 아래와 같습니다.
|
속성 |
내용 |
|
border = n (default = 0) |
표의 가장 바깥 테두리의 굵기를 픽셀 단위로 지정 할 수 있습니다. |
|
width = n 또는 n% |
표
안에 있는 셀의 너비를 픽셀 단위 또는 %단위로 지정하여 고정할 수 있습니다. |
|
height = n 또는 n% |
표 안에 있는 셀의 높이를 픽셀 단위 또는 %단위로 지정하여 고정할 수 있습니다. |
|
cellspacing= n (default = 1) |
표 전체의 선의 굵기를 픽셀 단위로 지정할 수 있습니다. |
|
cellpadding = n (default = 2) |
셀 안에 입력된 데이터 사이의 간격을 픽셀 단위로 지정할 수 있습니다. |
|
bgcolor |
표 전체의 배경 컬러를 지정할 수 있습니다. |
<TR> ... </TR>
Table Row의 약자로, 표의 행에 대한 내용을 정의하는 태그입니다.
새로운 행이 시작할 때마다 <TR></TR> 태그를 반드시 지정해줘야 합니다.
|
속성 |
내용 |
|
align |
표 내에서 데이터를 정렬할 수 있는 속성입니다. 속성값으로 LEFT, RIGHT, CENTER 중 하나를 가질 수 있습니다. |
|
valign |
<TR>태그가 만들어낸 모든 열에 포함된 셀들의 데이터를 수직으로 정렬합니다. |
<TD> ... </TD>
Table datacell 의 약자로 표의 데이터가 들어가는 셀을 정의하는 태그입니다.
표 안에 들어가는 데이터의 앞에 <TD>태그가 뒤에는 </TD>태그가 작성되어야 합니다.
|
속성 |
내용 |
|
align |
셀 내에서 데이터를 정렬할 수있습니다. |
|
valign |
셀내의 데이터를 수직으로 정렬할 수 있습니다. |
| colspan | 현재의 셀과 다른 행의 셀이 오른쪽으로 병합됩니다. 기본 값은 1이며, 병합할 셀의 갯수를 속성값으로 가집니다. |
|
rowspan |
현재의 셀과 다른 열의 셀이 아래쪽으로 병합됩니다. |
|
nowrap |
셀 내용의 데이터가 셀의 크기를 벗어나면 줄바꿈이 일어나는데, 이 속성을 기재하면 줄바꿈이 일어나지 않습니다. |
|
bgcolor |
셀의 배경색상을 지정할 수 있습니다. 색상명이나 rgb 코드를 속성값으로 가집니다. |
|
width |
셀의 너비를 지정할 수 있습니다. px 또는 %를 이용하여 크기를 지정할 수 있습니다. |
|
height |
셀의 높이를 지정할 수 있습니다. |
<TH>...</TH>
Table Heading의 약자로, 표의 가장 상위 행을 정의할 수 있습니다.
<TH> 태그와 동일하게 사용하나, 내부의 데이터가 볼드체(진하게), 중앙정렬로 지정됩니다.
테이블 태그 예제
<HTML>
<HEAD>
<TITLE> 표 만들기 실습</TITLE>
</HEAD>
<BODY>
<TABLE border = "5" width = "400" height = "300" cellpadding ="10" cellspacing = "2" bgcolor = "#dda0dd">
<TR> <TH>시간</TH> <TH> 메뉴 </TH> </TR>
<TR> <TD align = "center" >아침</TD> <TD bgcolor = "white"> 쌀밥. 미역국. 갈비찜. </TD> </TR>
<TR> <TD align = "center" >점심</TD> <TD bgcolor = "white"> 카레덮밥 </TD> </TR>
<TR> <TD align = "center" >저녁</TD> <TD bgcolor = "white"> 잡곡밥. 된장국.조기구이. </TD> </TR>
</TABLE>
</BODY>
</HTML>

오늘 배운 테이블태그의 속성들 중 일부를 이용하여 다음과 같은 표를 작성해보았습니다. 위의 예제코드와 결과창을 살펴본다면 조금 더 이해하기 쉬울 것입니다.
테이블 태그 예제2
<HTML>
<HEAD>
<TITLE> 표를 이용한 데이터 정렬</TITLE>
</HEAD>
<BODY>
<TABLE border = "0" >
<TR>
<TD><IMG src = "images/cat.jpg" alt = "귀여운 고양이♡" align = "MIDDLE" width = "400" height ="300" hspace = "10" vspace = "10" border = "2" > </TD>
<TD>고양이라는 동물은 참 매력적인 것 같다. <BR>그저 바라만 보는 것만으로도 나의 마음을 간질간질하게 만드니까. <BR> </TD>
</TR>
</TABLE>
</BODY>
</HTML>

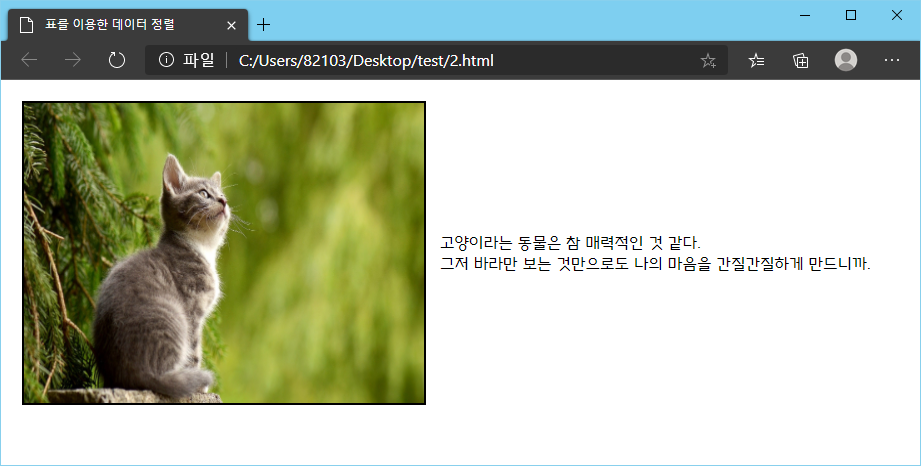
테이블 태그의 경우, 무조건 눈으로 보이는 표를 작성하기 위한 태그가 아닙니다. 위의 예제코드와 같이 표의 테두리를 0으로 설정하고, 데이터를 보기좋게 정렬하는 용도로 사용할 수 있습니다.
위의 이미지의 왼쪽의 경우, 우리가 지난 포스트 (html img태그) 예제 코드의 결과 화면입니다.
이미지 다음에 오는 데이터가 텍스트로 2줄 이었는데요. 텍스트가 <br>태그를 만나면, 줄이 변경되고 그 다음에 오는 텍스트는 그림 아래의 위치로 떨어지는 것을 확인할 수 있었습니다.
오늘은 테이블 태그를 이용해 셀을 두개를 만들었습니다.
첫번째 셀에 이미지를 넣어주고, 두번째 셀에 텍스트 2줄을 모두 넣어줬더니 보다 깔끔하게 정렬되는 것을 확인할 수 있습니다.
테이블 태그 예제 3
<HTML>
<HEAD>
<TITLE> 표의 병합</TITLE>
</HEAD>
<BODY>
가로방향 셀 합치기 <BR><BR>
<TABLE border = "1">
<TR> <TD colspan = "2" >가로병합 </TD> </TR>
<TR> <TD>데이터 </TD> <TD> 데이터</TD> </TR>
</TABLE>
<BR><BR>
세로방향 셀 합치기 <BR><BR>
<TABLE border = "1">
<TR> <TD rowspan = "2" >세로병합 </TD> <TD>데이터 </TD> </TR>
<TR> <TD> 데이터</TD> </TR>
</TABLE>
</BODY>
</HTML>

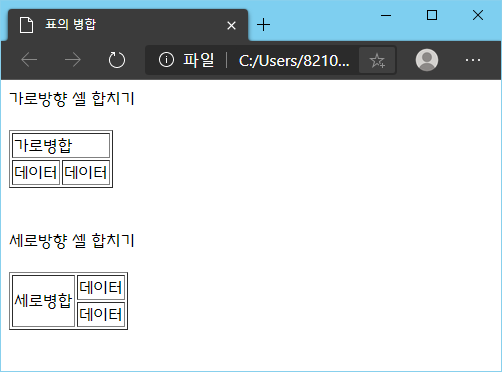
테이블 태그에서 셀을 병합하는 방법은 가로방향으로 셀을 합치는 colspan 과 세로방향으로 셀을 합치는 rowspan이 있습니다.
해당 코드에서 본 것과 같이 셀을 합칠 갯수를 속성값으로 각각 가집니다.
주의할 점은, 병합되어지는 데이터 셀에 대한 정의는 하지 않습니다.
오늘은 웹문서에 표를 표현할 수 있는 <TABLE> 태그에 대해서 알아보았습니다. 다음 포스트에서는 프레임태그에 대해서 알아보도록 하겠습니다. 감사합니다.
'IT > HTML' 카테고리의 다른 글
| HTML A 태그 (0) | 2021.01.06 |
|---|---|
| HTML FRAME 태그 (0) | 2021.01.04 |
| HTML IMG 태그 (0) | 2021.01.02 |
| HTML 논리적 스타일 지정 태그 (0) | 2021.01.01 |
| HTML 문자 스타일 지정 태그 (물리적 스타일 지정 방법) (0) | 2020.12.30 |




댓글