안녕하세요! 이미보라입니다.
지난 포스트에서 우리는 웹브라우저의 창 부분을 분할하여 각각 다른 웹문서를 보여줄 수 있는 프레임태그에 대해서 알아봤는데요!

오늘은 웹문서와 웹문서를 연결하는 링크태그에 대해서 알아보도록 하겠습니다.
하이퍼텍스트 링크를 줄여서 우리는 하이퍼링크 또는 링크라고 부르고 있는데요.
링크란 사용자를 다른 웹문서로 이동을 시킬 수있습니다.
또한 사용자를 현재의 웸문서의 특정한 위치로 이동시켜줄 수도 있습니다. 이를 우리는 책갈피기능이라고 부르기도 합니다. 뿐만아니라 전자우편을 보내거나 FTP 서버접속, 뉴스그룹으로 연결시킬 수도 있습니다.
<A> ... </A> 태그 : 다른 문서로의 이동
링크태그는 <A>태그를 이용하여 웹문서에 표현할 수 있습니다. A는 Anchor (닻)의 줄임말입니다.
먼저 살펴볼 기능은 A문서에서 B문서로 다른 문서로 이동하는 기능을 살펴보도록 하겠습니다.
형식 : <A href = "B문서에 대한 URL"> ... </A>
A태그 속성 중 href 속성을 이용하여 이동할 B문서의 URL을 설정해주세요. <A>와 </A>태그 내부에 작성한 데이터를 클릭하면 B문서로 이동할 수 있습니다. 이때 <A>태그와 </A> 태그는 텍스트 뿐만 아니라 이미지도 가능하답니다.
<A> ... </A> 태그 : 다른 문서로의 이동 예제
<!-- A.html-->
<HTML>
<HEAD>
<TITLE> 링크태그 : 다른 문서로 이동 </TITLE>
</HEAD>
<BODY>
<A href = "B.html" > B.html </A> <BR> <BR>
<A href = "http://www.naver.com"> 네이버로 이동 </A>
</BODY>
</HTML>
<!--B.html-->
<HTML>
<HEAD>
<TITLE> 링크태그 : 다른 문서로 이동 </TITLE>
</HEAD>
<BODY bgcolor ="#ffccff">
B.html 파일입니다.
</BODY>
</HTML>실습예제 파일로 웹문서 A.html 과 B.html 을 같은 폴더에 위와 같이 각각 정의했습니다.
오늘 예제의 경우, 화면 이동이 있어 동영상으로 결과를 첨부하도록 하겠습니다.
위의 예제 결과 화면은 위의 동영상과 같습니다.
A.html 에서 B.html 텍스트를 선택하면 B.html 문서로 이동합니다.
그리고 네이버로 이동 텍스트를 선택하면 네이버 메인 페이지로 이동하는 것을 확인할 수 있습니다.
<A> ... </A> 태그 : 같은 문서 내 특정 위치로 이동
두번째 살펴볼 기능은 흔히 책갈피 기능이라고 하는 같은 문서내의 특정 위치로 이동하기 입니다.
| 이름 붙이기 <A name = "lyrics"> 해당 문서의 특정위치로 이동하기 <A href = "#lyrics"> 가사보기 </A> |
A문서에서 특정 위치를 <A>태그name으로 이름(lyrics)을 붙여줍니다. 예를 들어 저는 이름을 lyrics이라고 설정해줬습니다. 이 이름은 여러분이 편의상 구분할 수 있는 이름으로 자유롭게 설정할 수 있습니다.
그리고 <A>태그의 href 속성을 이용하여 찾아가고자 하는 특정위치 (lyrics)를 연결해 주면 됩니다.
이때, 다른 웹문서로의 이동이 아니라 해당 문서의 특정위치임을 알려주기 위해서 href 속성값에 #lyrics이라고 연결해줍니다. 이처럼 같은 문서 안에서 특정 위치로 이동할때에는 반드시 #문자를 붙여줘야 합니다.
<A> ... </A> 태그 : 같은 문서 내 특정 위치로 이동 예제파일
<!-- C. html -->
<HTML>
<HEAD> <TITLE> 링크태그 : 같은 문서 내 이동</TITLE> </HEAD>
<BODY>
추천곡 소개 <BR><BR>
제목 : Here I Am <BR>
가수 : 포맨, 미(MIIII) <BR><BR>
<A href = "#lyrics"> >> 가사 보기 </A>
<BR><BR><BR><BR><BR><BR><BR><BR>
<A name = "lyrics">
<PRE>
Here I am 여기 Here I am
Here I am 내가 여기에 여기 있는데
Here I am 지금 Here I am
Here I am 지금 여기에 내가 있는데
날 다줘도 모자라 날 버려도 모자라
내가 널 얼마만큼 사랑하는지를
모를거야 아마 넌 Here I am
Here I am 여기 Here I am
Here I am 내가 여기에 여기 있는데
날 다줘도 모자라 날 버려도 모자라
내가 널 얼마만큼 사랑하는지를
같은 자리에서 널 기다릴께
날 욕해도 괜찮아 날 버려도 괜찮아
내가 널 얼마만큼 사랑하는지를
모를거야 아마 넌 Here I am
모를거야 아마 넌 Here I am
</PRE>
</BODY>
</HTML>우리가 작성한 예제파일 C.html의 예제 코드를 실행하면 위의 동영상과 같습니다.
>> 가사보기를 클릭하면 아래에 작성한 노래가사 부분으로 화면이 이동하는 것을 확인할 수 있습니다.
또한 파일의 경로가 변경되지 않고 같은 웹문서 C.html 임을 확인할 수 있습니다.
<A> ... </A> 태그 : 전자메일 연결하기
| <A href = "mailto:이메일주소"> 이메일보내기 </A> |
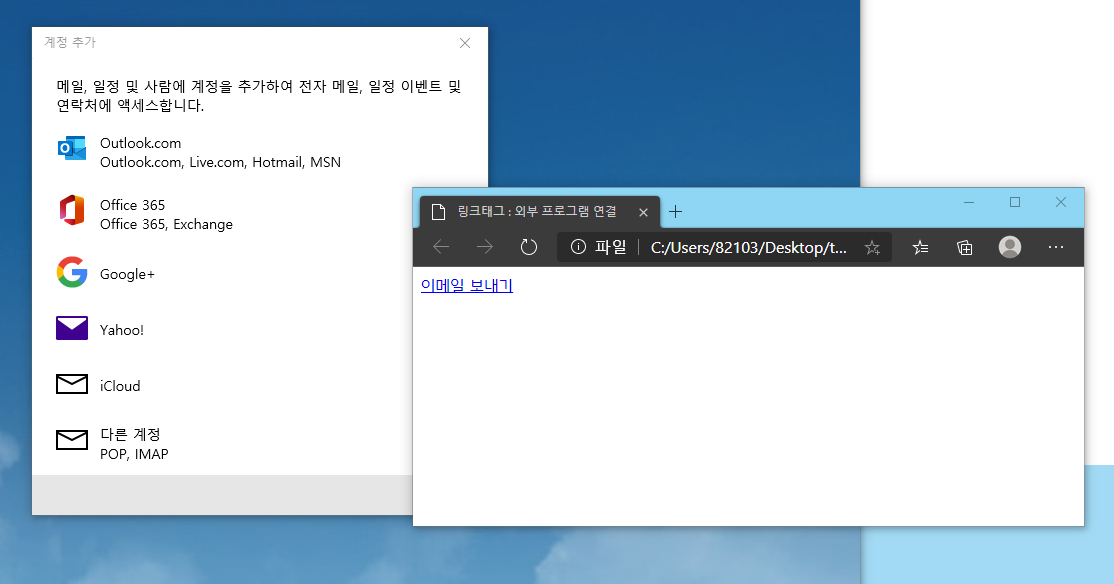
마지막으로 알아 볼 기능은 전자메일 연결하기 이다. <A>태그의 속성 href의 값을 "mailto:사용하고자하는메일주소" 로 설정해주면 됩니다.

직접 코드를 작성하여 실행해본다면, 위와 같은 화면을 확인할 수 있습니다. 이메일 보내기 텍스트를 클릭하면 다음과 같이 메일을 보낼 수 있도록 연결됩니다.
오늘은 HTML 문서의 링크태그인 <A>태그에 대해서 살펴보았습니다. 다음 포스트에서는 <A>태그 속성 중에서 target 태그를 조금 더 살펴보도록하겠습니다. 감사합니다.
'IT > HTML' 카테고리의 다른 글
| HTML LIST 태그 (0) | 2021.01.07 |
|---|---|
| HTML A 태그 (링크태그) target 속성 (0) | 2021.01.06 |
| HTML FRAME 태그 (0) | 2021.01.04 |
| HTML TABLE 태그 (0) | 2021.01.03 |
| HTML IMG 태그 (0) | 2021.01.02 |




댓글