안녕하세요! 이미보라입니다.
지난 포스트에서 우리는 HTML 문서의 링크 기능을 구현할 수 있는 <A>태그에 대해서 살펴봤습니다.

오늘은 지난 포스트에서 다루지 않았던 <A> 태그의 속성 target에 대해서 알아보려고 합니다.
<A> 태그의 속성 target
지난 포스트에서 살펴본 링크태그 <A>태그의 속성 href는 문서간의 이동, 문서 내의 이동, 그리고 다른 프로그램과의 연결을 지원합니다. 이때 문서를 이동할 때 문서가 열릴 위치를 명시할 수도 있습니다.
바로 <A>태그의 target이라는 속성으로 문서가 열리는 위치를 지정해줄 수 있습니다. target 속성값은 아래와 같은 값을 가질 수 있습니다.
| 속성값 |
문서가 열릴 위치 |
| _blank |
새로운 윈도우나 탭(tab) |
| _self |
링크가 위치한 현재 프레임 |
| _parent |
현재 프레임의 부모 프레임 |
| _top |
현재 윈도우 전체 |
| 프레임 이름 |
<A>태그의 속성 name으로 명시된 프레임 |
<A> target 속성 실습
지난번, 우리가 프레임태그를 살펴볼때, 예제파일로 frame.html을 만들었습니다.
해당 문서에서 프레임을 두개로 나누었는데 각각의 프레임의 이름을 left와 right로 속성name을 이용해 지정해줬는데요.
2021/01/03 - [HTML] - HTML TABLE 태그
오른쪽 창, 프레임이름 right에 연결되어진 right.html을 다음과 같이 다른 문서로 이동할 수 있도록 수정하겠습니다.
<!-- right.html 수정-->
<HTML>
<HEAD> <TITLE> 일반 웹문서2 </TITLE> </HEAD>
<BODY bgcolor = "#FFCCCC"> 일반 웹문서 2 <BR><BR>
<A href = "https://www.naver.com" target = "_blank"> 네이버 </A> <BR>
<A href = "https://www.nate.com" target = "_self"> 네이트 </A> <BR>
<A href = "https://www.google.co.kr/" target = "_parent"> 구글 </A> <BR>
<A href = "https://www.youtube.com/" target = "_top"> 유투브</A> <BR>
<A href = "https://bono0933.tistory.com/" target = "right"> 이미보라월드</A> <BR>
</BODY>
</HTML>
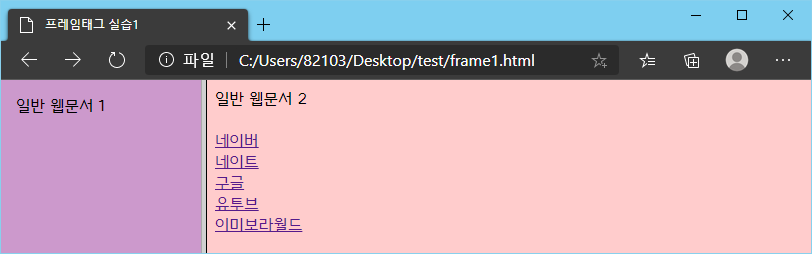
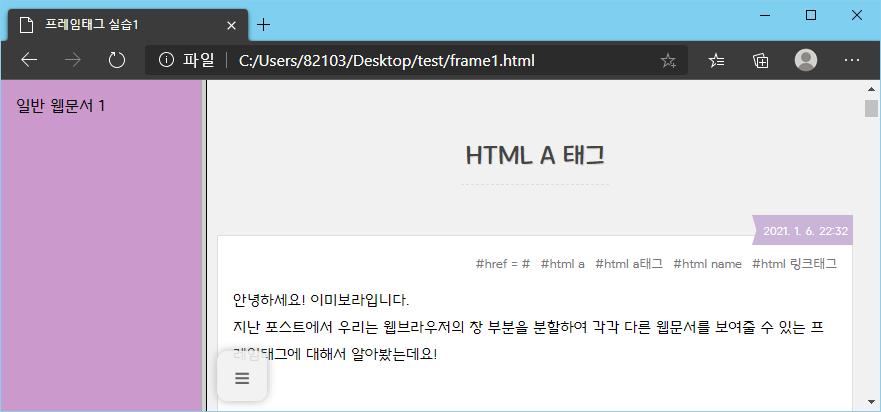
right.html 파일을 수정하고 frame1.html을 실행하면 아래와 같은 결과를 얻을 수 있습니다.

각각 다른 target 속성값으로 설정되어있는데요. 하나씩 살펴봅시다.
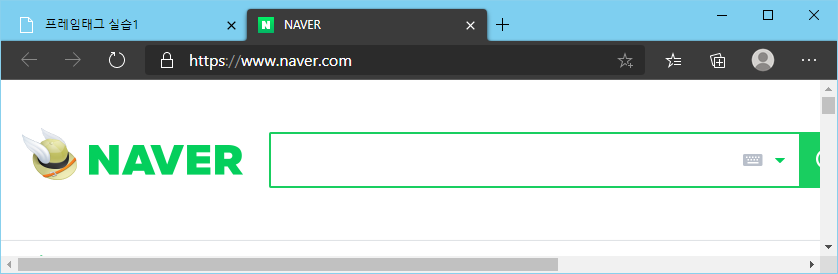
target 속성값 _blank
target = "_blank" 으로 설정해준 네이버의 경우 새로운 탭에서 naver페이지가 열리는 것을 확인할 수 있습니다.

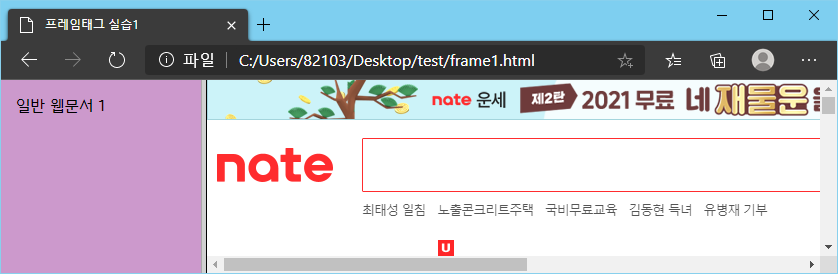
target 속성값 _self
target = "_self" 으로 설정해준 네이트의 경우 문서가 이동되기 전의 자기 자신의 프레임인 right의 위치에 연결되는 것을 확인할 수 있습니다.

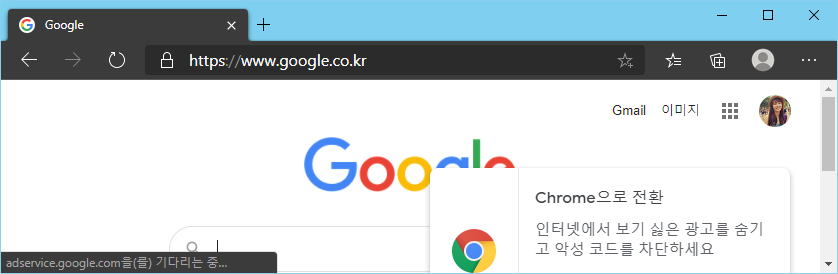
target 속성값 _parent
target = "_parent" 으로 설정해준 구글의 경우, 웹브라우저 전체 창으로 연결되는 것을 확인할 수 있습니다.
사실 부모프레임이란, 조금더 심화된 내용인 아이프레임이라는 기능에서 사용되는 내용이라서 참고만 하시면 좋을 것 같습니다.

target 속성값 _top
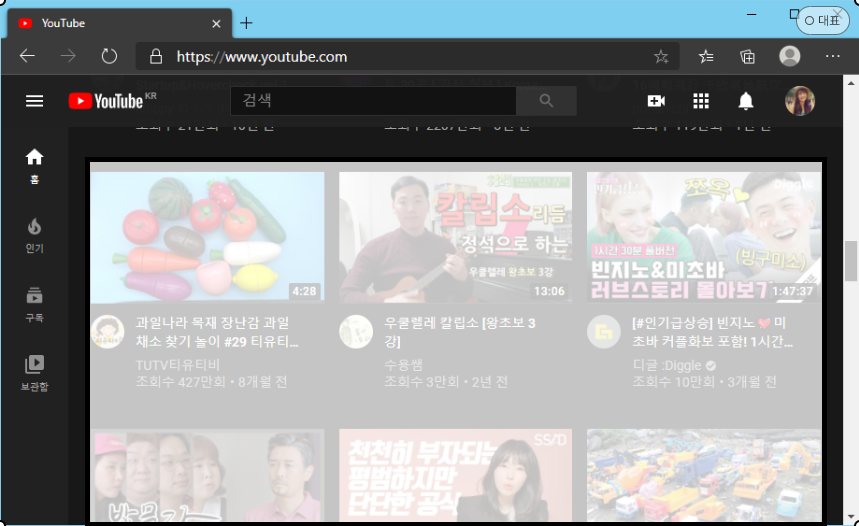
target = "_top" 으로 설정해준 유투브의 경우, 사용하고 있는 웹브라우저 전체 창으로 연결되는 것을 확인할 수 있습니다. _top 속성값의 경우, 사용하고 있는 웹브라우저 창의 전체 영역으로 연결이기 때문입니다.

target 속성값 right (사용자 지정값)
target = "right" 으로 설정해준 이미보라월드의 경우, frame 이름 중에서 right로 설정된 위치에 보여줍니다.
따라서 아래와 같이 오른쪽 프레임에 제 블로그가 연결된 것을 확인할 수 있습니다.

이처럼 웹문서를 작성하는 사람이 임의의 프레임 위치로 설정이 가능합니다. <frame> 태그에서 name 속성으로 해당하는 프레임에 대해서 원하는 이름을 붙여주고, <A> 태그에서 다른 웹페이지로 이동할 때, target 속성값을 <frame>태그에서 설정해 준 name속성값을 작성해주면 됩니다.
<!-- frame1.html -->
<HTML>
<HEAD> <TITLE> 프레임태그 실습1</TITLE> </HEAD>
<FRAMESET cols = "200, *">
<FRAME src = "left.html" name = "left" marginwidth = "15" marginheight = "15" scrolling = "no" noresize>
<FRAME src = "right.html"
name = "right"
>
</FRAMESET>
</HTML>
<!-- right.html 의 일부 -->
<A href = "https://bono0933.tistory.com/" target = "right"> 이미보라월드</A> <BR>
중요한 점은 <frame> 태그에서 설정해 준 name 속성값의 이름과 <A>태그에서 target 속성값의 이름이 반드시 일치해야 한다는 점입니다.
이번 포스트에서는 <A> 태그에서 문서의 연결을 할 때, 문서를 열어 줄 위치를 설정할 수 있는 속성 target에 대해서 살펴보았습니다.
다음 포스트에서는 목록을 표현할수있는 리스트태그에 대해서 살펴보겠습니다. 감사합니다. :)
'IT > HTML' 카테고리의 다른 글
| HTML MARQUEE 태그 (0) | 2021.01.08 |
|---|---|
| HTML LIST 태그 (0) | 2021.01.07 |
| HTML A 태그 (0) | 2021.01.06 |
| HTML FRAME 태그 (0) | 2021.01.04 |
| HTML TABLE 태그 (0) | 2021.01.03 |




댓글