지난 포스트에서 우리는 HTML 링크 태그에 대해서 자세하게 살펴보았는데요.

오늘은 어떠한 목록들을 정리할 때 사용할 수 있는 리스트 태그를 살펴보도록 하겠습니다.
리스트태그는 크게 두 가지 종류가 있습니다. 리스트를 구분하는 요인은 순서입니다.
리스트가 순서가 없는 목록인가, 순서가 있는 목록인가에 따라서 사용하는 태그가 달라집니다.
순서가 없는 목록을 <UL></UL>태그로 , 순서가 있는 목록으로 <OL></OL>태그로 구현할 수 있습니다.
리스트 태그의 특징으로는 중첩된 리스트를 구현할 수 있고, 자동으로 줄바꿈이 이루어집니다.
<UL> ... </UL> : 순서가 없는 리스트
순서가 없는 리스트를 구현할 때 우리는 <UL> ... </UL> 태그를 사용할 수 있습니다. UL이란 unordered list 의 약자입니다. <UL>태그의 경우 어떠한 목록을 정의할 때, 도형 기호를 붙여 목록을 만들때 사용하기 때문에 블릿리스트라고도 부릅니다.
형식 : <UL type = "circle"> ... </UL>
type 속성: circle(○) , square(■), disc (●) 중 하나를 가질 수 있습니다.
순서가 없는 리스트 예제
<HTML>
<HEAD> <TITLE> 순서가 없는 목록 </TITLE> </HEAD>
<BODY>
순서가 없는 목록 <BR><BR>
<UL type = "circle">
<li> 순서가 없는 목록1</li>
<li> type : circle </li>
</UL>
<UL type = "square">
<li> 순서가 없는 목록2</li>
<li> type : square </li>
</UL>
<UL type = "disc">
<li> 순서가 없는 목록3</li>
<li> type : disc</li>
</UL>
</BODY>
</HTML>

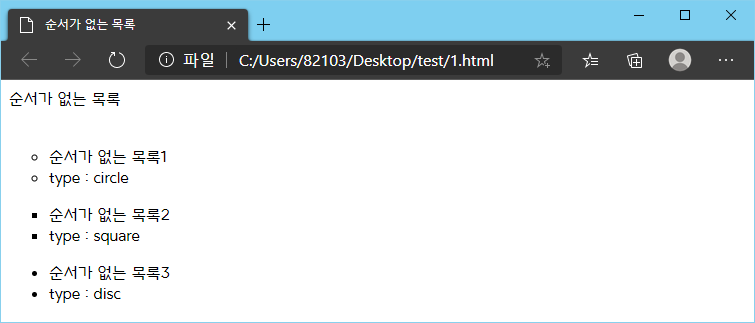
순서가 없는 목록을 구현하는 <UL>태그의 type 속성값을 다르게 적용해보았습니다. 각 목록의 리스트 앞에 기호가 type에 따라 차이가 있음을 확인할 수 있습니다.
<OL> ... </OL> : 순서가 있는 리스트
순서가 았는 리스트를 구현할 때 우리는 <OL> ... </OL> 태그를 사용할 수 있습니다. OL이란 ordered list 의 약자입니다. <OL>태그의 경우 어떠한 목록을 정의할 때, 숫지를 붙여 목록을 만들때 사용하기 때문에 숫자리스트라고도 부릅니다.
형식 : <OL type = "circle> ... </OL>
type 속성 : A,a, I, i, 1 중에 하나를 가질 수 있습니다.
start 속성 : 리스트가 시작하는 번호를 설정할 수 있습니다.
<OL> 태그의 type 속성으로 순서를 표기하는 기호에 대해서 정의할 수 있습니다. <OL> 태그의 type 속성값을 살펴보면 A는 대문자 알파벳, a는 소문자 알파벳, I는 대문자 로마 숫자, i는 소문자 로마 숫자, 1은 아라비아 숫자를 의미합니다.
또한 순서가 있는 리스트이기 때문에 리스트가 시작하는 임의의 번호를 속성 start를 이용하여 지정해줄 수 있습니다.
순서가 있는 리스트 예제
<HTML>
<HEAD> <TITLE> 순서가 있는 목록 </TITLE> </HEAD>
<BODY>
순서가 있는 목록 <BR><BR>
<OL type = "A">
<li> 순서가 있는 목록1</li>
<li> type: 알파벳대문자 </li>
</OL>
<OL type = "a" start = "3" >
<li> 순서가 있는 목록2</li>
<li> type: 알파벳소문자 </li>
</OL>
<OL type = "I">
<li> 순서가 있는 목록3</li>
<li> type: 로마숫자 대문자 </li>
</OL>
<OL type = "i" start = "3">
<li> 순서가 있는 목록4</li>
<li> type: 로마숫자 소문자 </li>
</OL>
<OL type = "1" start = "5">
<li> 순서가 있는 목록5</li>
<li> type: 아라비아숫자 </li>
</OL>
</BODY>
</HTML>

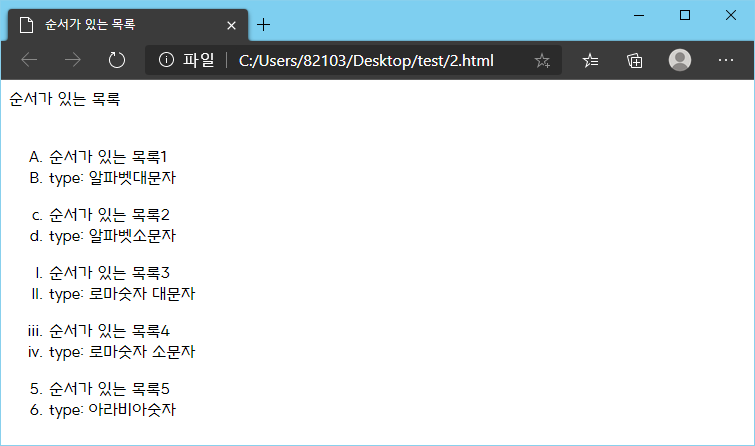
순서가 있는 목록을 나타내는 태그 <OL>태그를 type 속성을 변경하여 정의해보았습니다. 리스트 앞 순서를 나타내는 기호가 알파벳대문사, 알파벳소문자, 로마숫자 대문자, 로마숫자 소문자, 아라비아 숫자로 표현됨을 확인할 수 있습니다.
그리고 start 속성을 이용하여 리스트 번호를 부여할 때 시작 번호를 다르게 지정해보았습니다.
<LI>...</LI> : 리스트 항목
<UL> 또는 <OL>로 리스트의 형태를 정의를 했다면, <LI>태그는 List Item의 약자로 <LI></LI> 태그를 이용하여 리스트의 각 항목을 나열할 수 있습니다. 따라서 <UL> </UL> 또는 <OL></OL> 태그의 내부태그로 <LI> 태그가 사용됩니다.
<LI> 태그는 우리가 앞에서 살펴본 <UL>태그와 <OL>태그의 속성의 일부를 사용할 수 있습니다.
만약 정의된 리스트가 <UL> </UL> 이라면
type 속성 : disc, circle, square 중 하나의 값을 가질 수 있습니다.
만약 정의된 리스트가 <OL> </OL> 이라면
type 속성 : A,a, I, i, 1 중 하나의 값을 가질 수 있습니다.
value 속성 : 리스트 항목에 임의의 번호를 지정할 수 있습니다.
리스트태그 예제
<HTML>
<HEAD> <TITLE> 리스트태그 실습 </TITLE> </HEAD>
<BODY>
리스트태그 실습 <BR><BR>
<OL>
<LI> 순서가 없는 목록 </LI>
<UL>
<LI type = "disc"> disc </LI>
<LI type = "circle"> circle </LI>
<LI type = "square"> square </LI>
</UL>
<LI> 순서가 있는 목록 </LI>
<OL>
<LI type = "A"> 알파벳대문자</LI>
<LI type = "a" value = "2"> 알파벳소문자 </LI>
<LI type = "I" value = "3"> 로마숫자 대문자 </LI>
<LI type = "i" value = "4"> 로마숫자 소문자 </LI>
<LI type = "1" value = "5"> 아라비아 </LI>
</OL>
</OL>
</BODY>
</HTML>

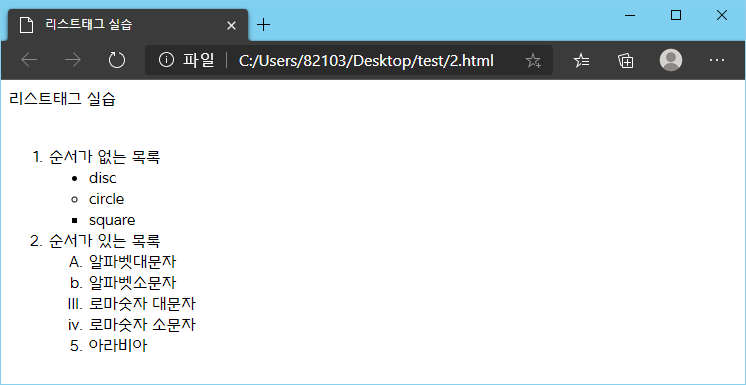
위의 예제는 중첩된 리스트를 표현하고 있습니다. 따라서 <OL> 리스트 안에 <OL>리스트, <UL> 리스트가 내부에 위치하고 있는 구조입니다.
<UL>태그 내부에 위치한 <LI> 태그의 속성 type을 이용하여 각각의 리스트의 기호를 다르게 표현해보았습니다.
<OL>태그 내부에 위치한 <LI> 태그의 속성 type을 이용하여 각각의 리스트의 번호를 다르게 표현했고, value 속성을 이용하여 각 리스트가 가지는 순번을 지정해주었습니다.
오늘은 목록을 표현할 수 있는 리스트태그에 대해서 살펴보았습니다. 다음 포스트에서는 마퀴태그에 대해서 알아보도록 하겠습니다.
'IT > HTML' 카테고리의 다른 글
| HTML MARQUEE 태그 (0) | 2021.01.08 |
|---|---|
| HTML A 태그 (링크태그) target 속성 (0) | 2021.01.06 |
| HTML A 태그 (0) | 2021.01.06 |
| HTML FRAME 태그 (0) | 2021.01.04 |
| HTML TABLE 태그 (0) | 2021.01.03 |




댓글